這篇我們要來了解表格,有些人會拿表格來製作網頁,但是這樣其實是不太OK的,表格不好調整而且也不能拿來做 RWD,所以要排版的話就使用 div 來做排版,那接下來就來認識表格的標籤ㄅ。
我們在寫表格的時候最外面會先使用 <table> 標籤,他代表一整張表,之後我們要開始往裡面看,我們會先從橫排開始看起橫排我們使用的標籤叫做 <tr>,之後開始看起裡面的格子,裡面的格子叫做<td>,所以順序是 table > tr > td。
<body>
<table>
<tr>
<th>商品</th>
<th>數量</th>
<th>價錢</th>
<th>商品介紹</th>
</tr>
<tr>
<td>西瓜</td>
<td>2</td>
<td>100</td>
<td>文字</td>
</tr>
<tr>
<td>商品</td>
<td>2</td>
<td>200</td>
<td>文字</td>
</tr>
<tr>
<td>商品</td>
<td>10</td>
<td>300</td>
<td>文字</td>
</tr>
<tr>
<td>商品</td>
<td>5</td>
<td>400</td>
<td>文字</td>
</tr>
</table>
</body>

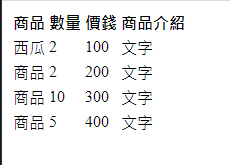
這是呈現出來的畫面,等等我要給他外框

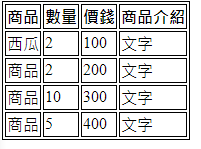
這是給他外框後
table,
td,
th {
border: 1px solid black;
}
但是這樣雙線稍微不太好看,所以我們要把它合併
table,
td,
th {
border: 1px solid black;
border-collapse: collapse;
/* 他可以把框線合併成一條 */
}

那我們可以給他一些空間,讓他們比較舒服,然後幫他們置中,給價錢一些單位。

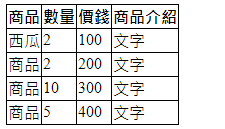
這樣看起來是不是好多了
td,
th {
padding: 10px 25px;
/* 給他們空間留白 */
text-align: center;
/* 這是置中 */
}
.price:before {
content: "$ ";
/* :before 可以在前面加上一些東西 */
}
.price:after {
content: " NTD";
/* :after 可以在後面加上一些東西 */
}
表格也可以合併,可以橫的跟直的

上圖是原本圖表

上圖是直的合併後

我們使用了 rowspan="3" 裡面寫多少他就會合併多少
接下來是橫著合併,我們要把商品介紹合併掉,那我們要先把位置讓出來才能合併,所以我要把 th 拿掉一個。

我們使用 colspan="2",讓他向右合併
最後的程式碼,可以對照一下
<body>
<table>
<tr>
<th>商品</th>
<th>數量</th>
<th colspan="2">價錢</th>
<!-- 向右合併 -->
</tr>
<tr>
<td>西瓜</td>
<td>2</td>
<td class="price">100</td>
<td rowspan="4">文字</td>
<!-- rowspan="4" 如果寫3他就會合併3格 -->
</tr>
<tr>
<td>商品</td>
<td>2</td>
<td class="price">200</td>
</tr>
<tr>
<td>商品</td>
<td>10</td>
<td class="price">300</td>
</tr>
<tr>
<td>商品</td>
<td>5</td>
<td class="price">400</td>
</tr>
</table>
</body>
